Queany the Quokka

Role
UX Designer (group project)
UX Designer (group project)
Timeline
April-May 2021
April-May 2021
Skills
UX
User research and testing
UX
User research and testing
Tools
Figma
Figma
COVID-19 has changed the way we live and work, with public health measures such as social distancing and contact tracing becoming an ingrained part of our daily lives. The pandemic has also had a particularly unique impact on children, with online learning and unfamiliar routines posing challenges to mental and physical health. In a group of five, we decided to tackle this significant problem space, with the goal of not only encouraging the current COVID-19 health measures, but extending that to encompass a holistic program that promotes greater public health and hygiene awareness in children.
The Brief
This assignment was split into two parts. In Part A, I individually researched and designed an app called Quincy the Quokka that would encourage children to practice good hygiene at school. In Part B, we renamed this to Queany the Quokka and combined different components of our individual solutions to form a group outcome which we then tested with primary school children.
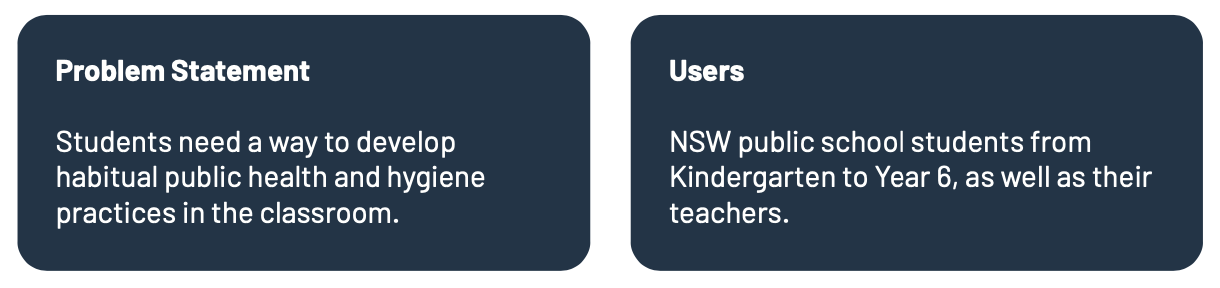
We decided to define our problem space to centre around the classroom, as this is the focal point of all activity and interactions within the school environment. Despite good behaviour from some, not all students are practicing appropriate hygiene habits which poses a health concern to other students and teachers.
![]()
We decided to define our problem space to centre around the classroom, as this is the focal point of all activity and interactions within the school environment. Despite good behaviour from some, not all students are practicing appropriate hygiene habits which poses a health concern to other students and teachers.

Design Process – Part A (Individual)
The first step of the design process was to develop user personas and storyboards for both a Kindergarten student and their teacher.
![]()
![]()
These personas were then used to summarise the key characteristics of the two user groups. Further research was then conduced through surveys with primary school children and teachers.
![]()
![]()
Designing for children also required a number of cognitive considerations to best support children’s cognitive development at different stages:
Based on the research into critical theories and precedents, a number of hypotheses can be made regarding the design solution.
![]()
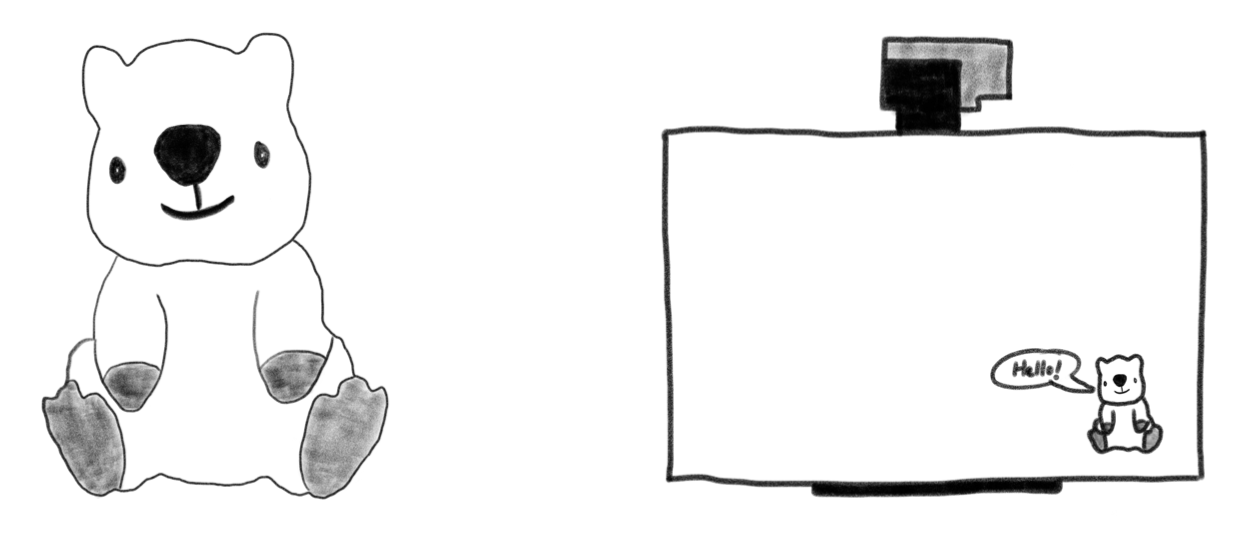
I decided to address the problem space from the direction of two broad design ideas – one that is digital and one that is physical. A digital assistant would be displayed on the classroom SMART board or projector screen, and a physical component such as a soft toy would make it easier for students to interact with it. The group chose to use a quokka as our main character, which I illustrated in Figma.
![]()
![]()
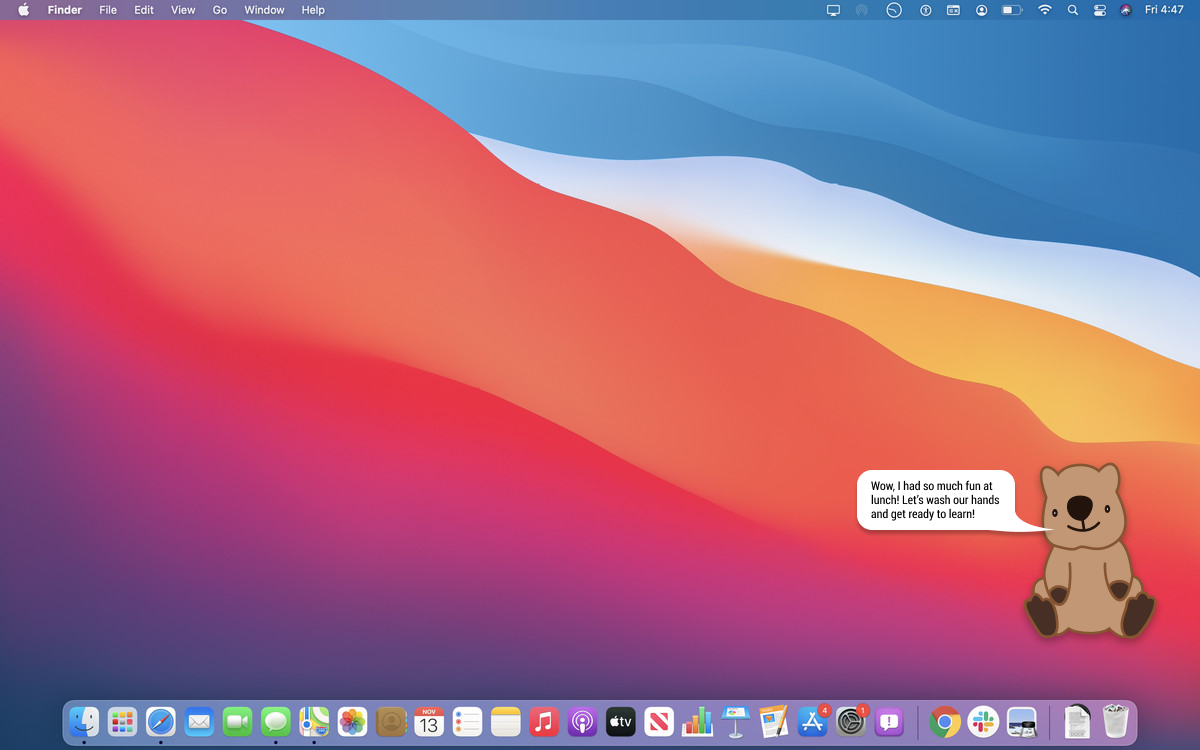
Quincy sits in the corner of the SMART board screen and gives contextual reminders about handwashing and other hygiene measures.
![]()
I also wanted to refer to Piaget’s Development Theory and the notion that children learn better with colours and symbols. In this case, I’ve added a blue top hat and some stars next to Quincy. It’s hoped that children will recognise that Quincy is wearing the blue hat and mentally associate that with a reminder for handwashing.
![]()
![]()
![]()


These personas were then used to summarise the key characteristics of the two user groups. Further research was then conduced through surveys with primary school children and teachers.


Designing for children also required a number of cognitive considerations to best support children’s cognitive development at different stages:
- Give children clear and specific instructions by stating the goal and how to achieve it.
-
Instructions should be tailored to their level of understanding.
-
Use existing mental models and knowledge about the world.
-
Reduce cognitive load by designing self-explanatory interfaces and preventing errors.
-
Instructions should be clear and specific, but not too prescriptive.
Based on the research into critical theories and precedents, a number of hypotheses can be made regarding the design solution.

I decided to address the problem space from the direction of two broad design ideas – one that is digital and one that is physical. A digital assistant would be displayed on the classroom SMART board or projector screen, and a physical component such as a soft toy would make it easier for students to interact with it. The group chose to use a quokka as our main character, which I illustrated in Figma.


Quincy sits in the corner of the SMART board screen and gives contextual reminders about handwashing and other hygiene measures.

I also wanted to refer to Piaget’s Development Theory and the notion that children learn better with colours and symbols. In this case, I’ve added a blue top hat and some stars next to Quincy. It’s hoped that children will recognise that Quincy is wearing the blue hat and mentally associate that with a reminder for handwashing.



Design Process – Part B (Group)
In Part B, the group combined different components of our individual solutions to form a group outcome. We kept the character and visual style of my original app, and merged it with the name and content of other group members. My main role in the group was to continue iterating on the UX side, while others focused on user testing and presentation aspects.
Our first group iteration was focused on an iPad app for students. A simple menu screen displays three lessons and games, including a handwashing game, a food hygiene game and a clean classrooms game. Throughout the app, we took care to use bright colours and large text to keep the affordances clear for students.
![]()
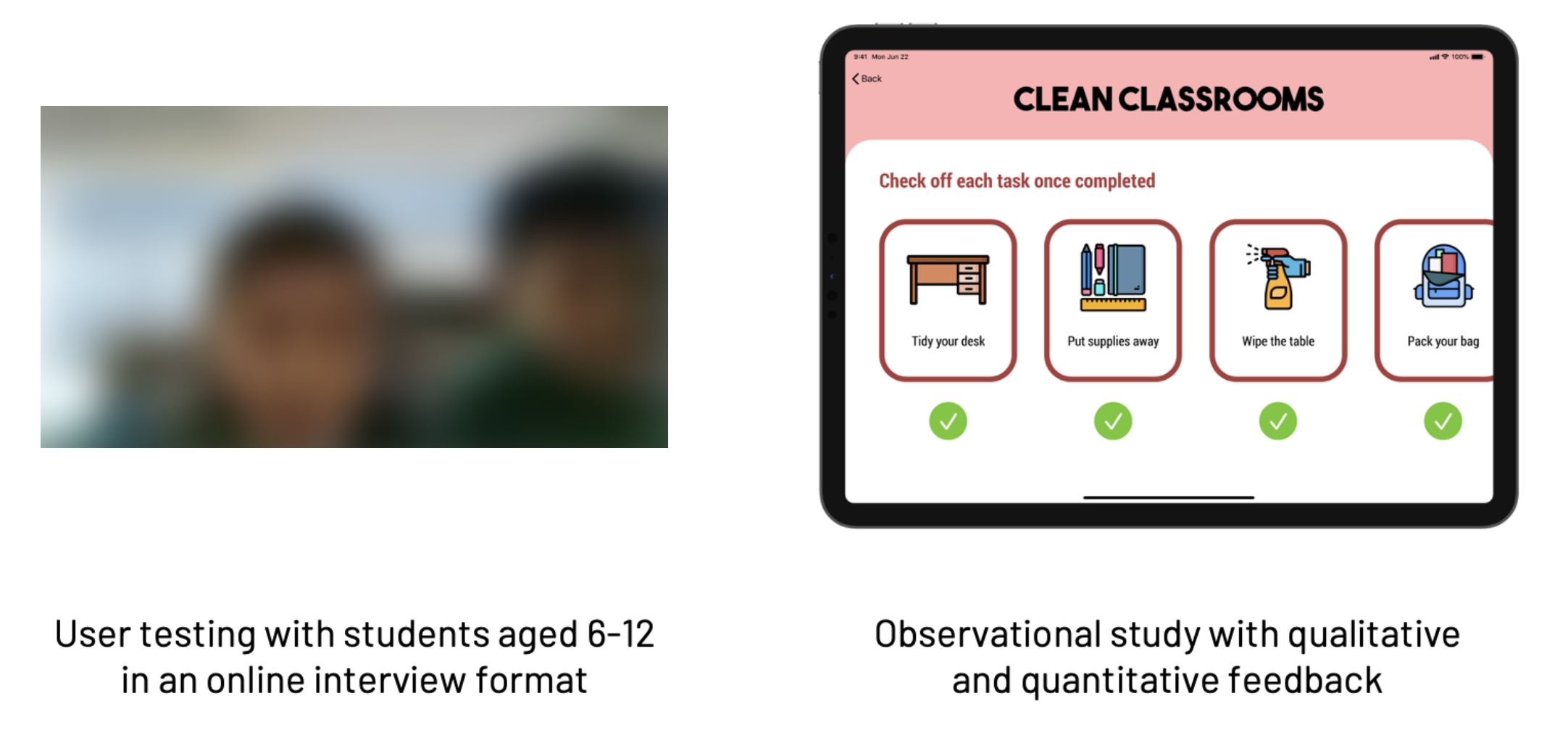
We conducted the first iteration of user testing online with two primary school students, one student in grade 6 and the other in grade 1. For our observational study, the students were given links to access the prototypes and freely played through the app with limited guidance. In between each feature of the app, we sought qualitative and quantitative feedback from the students for improvement, then an informal interview afterwards.
Note: The students’ image below has been blurred for privacy.
![]()
![]()
Drawing on this feedback, we made minor changes to our second iteration.
![]()
![]()
![]()
Unfortunately, there were a number of student feedback that we didn’t implement, the first being the lack of recognition over what a quokka is. We felt that this provided an opportunity to inform students about an animal they hadn’t heard of before and many described the quokka as being “cute” so we decided not to change it. Students also requested more games, which is something that we’d definitely implement but just didn’t have the chance within the time frame of this assignment.
Our first group iteration was focused on an iPad app for students. A simple menu screen displays three lessons and games, including a handwashing game, a food hygiene game and a clean classrooms game. Throughout the app, we took care to use bright colours and large text to keep the affordances clear for students.

We conducted the first iteration of user testing online with two primary school students, one student in grade 6 and the other in grade 1. For our observational study, the students were given links to access the prototypes and freely played through the app with limited guidance. In between each feature of the app, we sought qualitative and quantitative feedback from the students for improvement, then an informal interview afterwards.
Note: The students’ image below has been blurred for privacy.


Drawing on this feedback, we made minor changes to our second iteration.



Unfortunately, there were a number of student feedback that we didn’t implement, the first being the lack of recognition over what a quokka is. We felt that this provided an opportunity to inform students about an animal they hadn’t heard of before and many described the quokka as being “cute” so we decided not to change it. Students also requested more games, which is something that we’d definitely implement but just didn’t have the chance within the time frame of this assignment.
Key Learnings
Overall, our user research, prototyping, and iteration of our interactive
and educational app have shown that our design solution will educate and encourage
students on the importance of health and personal hygiene, therefore successfully
addressing our problem space and hypotheses.
It was an exciting experience to design an app targeted at children and learn about the different techniques and requirements invovled. Although my role did not involve directly talking to primary school students, it was nevertheless rewarding to see the students’ positive feedback towards my designs.
It was an exciting experience to design an app targeted at children and learn about the different techniques and requirements invovled. Although my role did not involve directly talking to primary school students, it was nevertheless rewarding to see the students’ positive feedback towards my designs.
 Podblogger
Podblogger Artbox
Artbox Begyn
Begyn Guidebooks
Guidebooks