Podblogger

Role
Designer (individual project)
Designer (individual project)
Timeline
July-August 2020
July-August 2020
Skills
UX
User research
UX
User research
Tools
Figma
Figma
For my first interaction design assessment at university, I designed a podcast app called Podblogger, that combines the functionality of podcast consumption, creation and purchasing equipment into one app. This assessment was also the first time that I had used Figma to create wireframes and prototypes, and I was also introduced to UX concepts such as affordances and heuristics.
Note: To avoid any copyright issues, all podcast cover artwork have been removed from the screenshots shown.
![]()
Note: To avoid any copyright issues, all podcast cover artwork have been removed from the screenshots shown.

The Brief
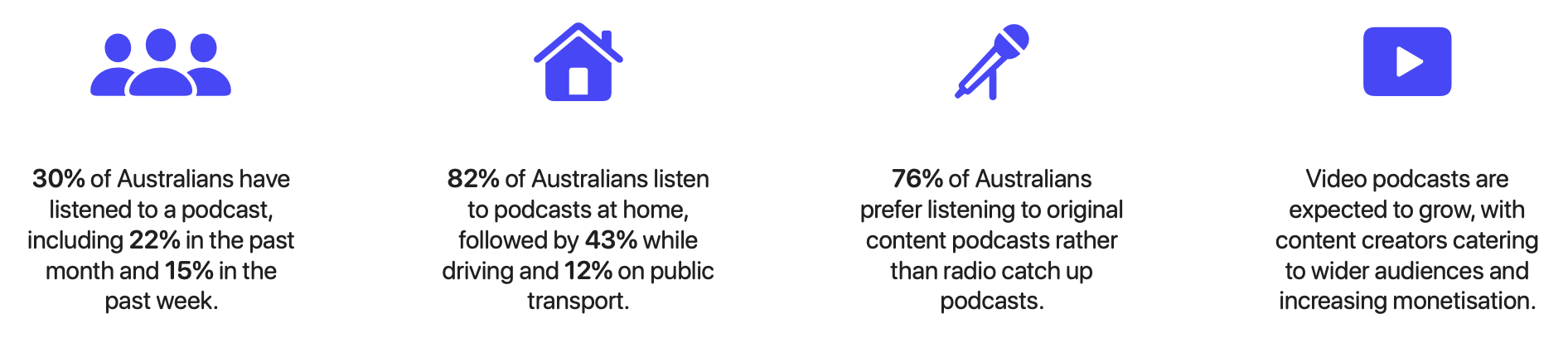
Podcasts continue to be a growing area, yet the process of creating and discovering new podcasts can be difficult. I began the project by researching some statistics and interviewing users about their experiences with podcasts.
![]()
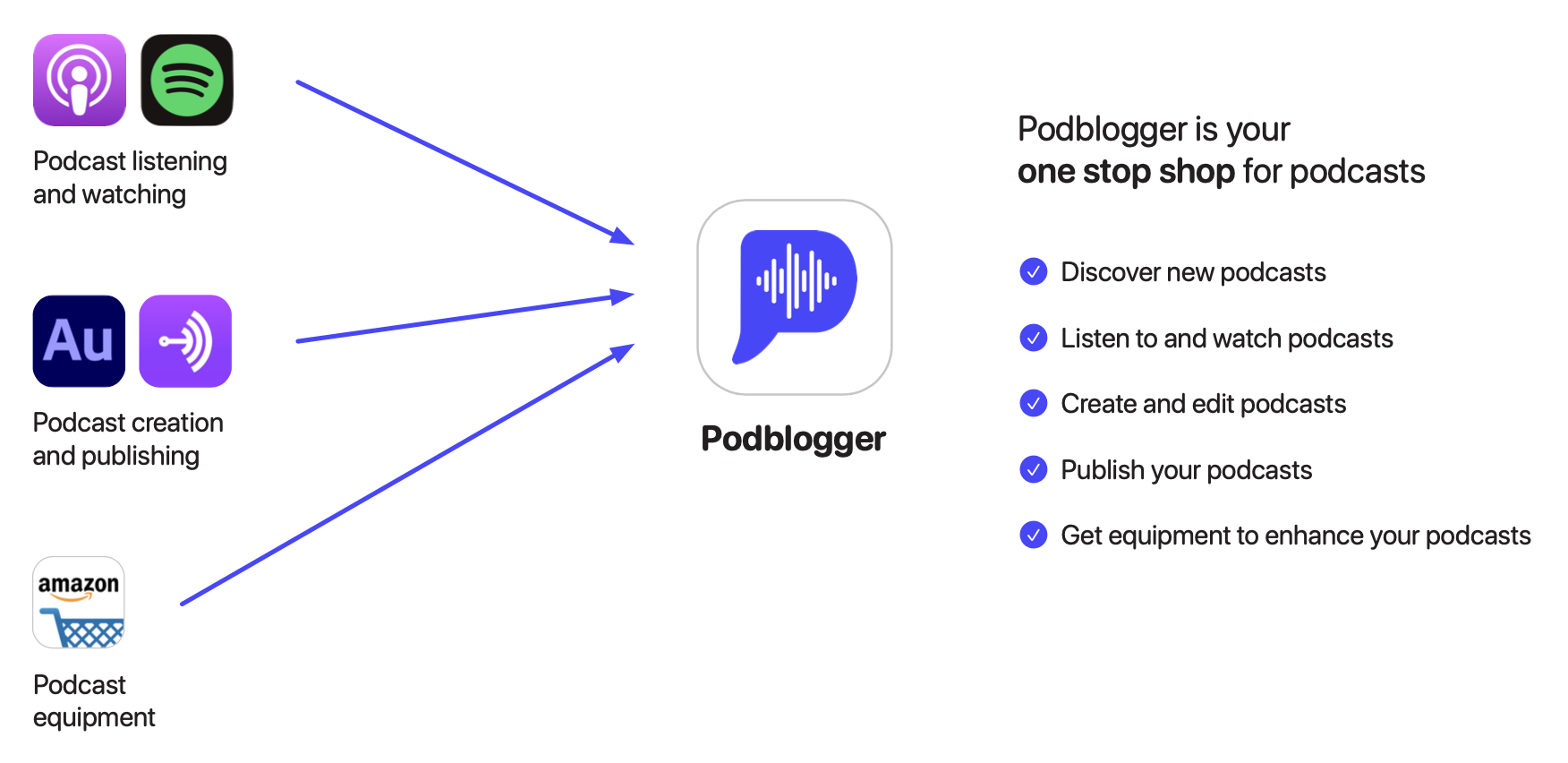
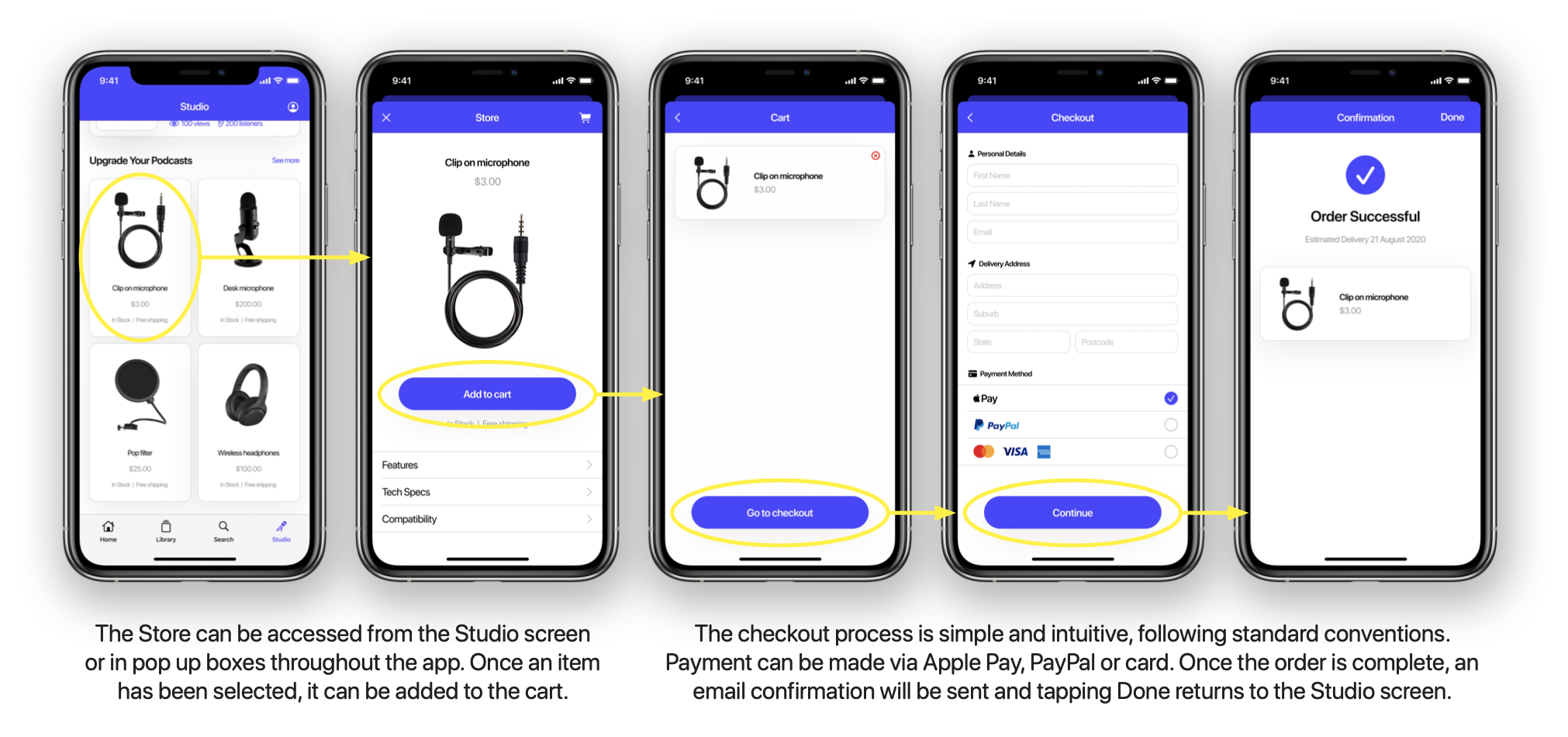
Creating podcasts requires additional audio recording and editing software, which often has a steep learning curve. A podcast hosting and publishing platform must also be used to enter the podcast details and distribute the episode. Additional audio equipment such as microphones, can also be purchased to enhance the quality of the podcast.
My design concept for Podblogger is a mashup of these components, aggregating features for podcast consumption, creation and equipment. Podblogger is your one stop shop for podcasts.
![]()

Creating podcasts requires additional audio recording and editing software, which often has a steep learning curve. A podcast hosting and publishing platform must also be used to enter the podcast details and distribute the episode. Additional audio equipment such as microphones, can also be purchased to enhance the quality of the podcast.
My design concept for Podblogger is a mashup of these components, aggregating features for podcast consumption, creation and equipment. Podblogger is your one stop shop for podcasts.

Design Process
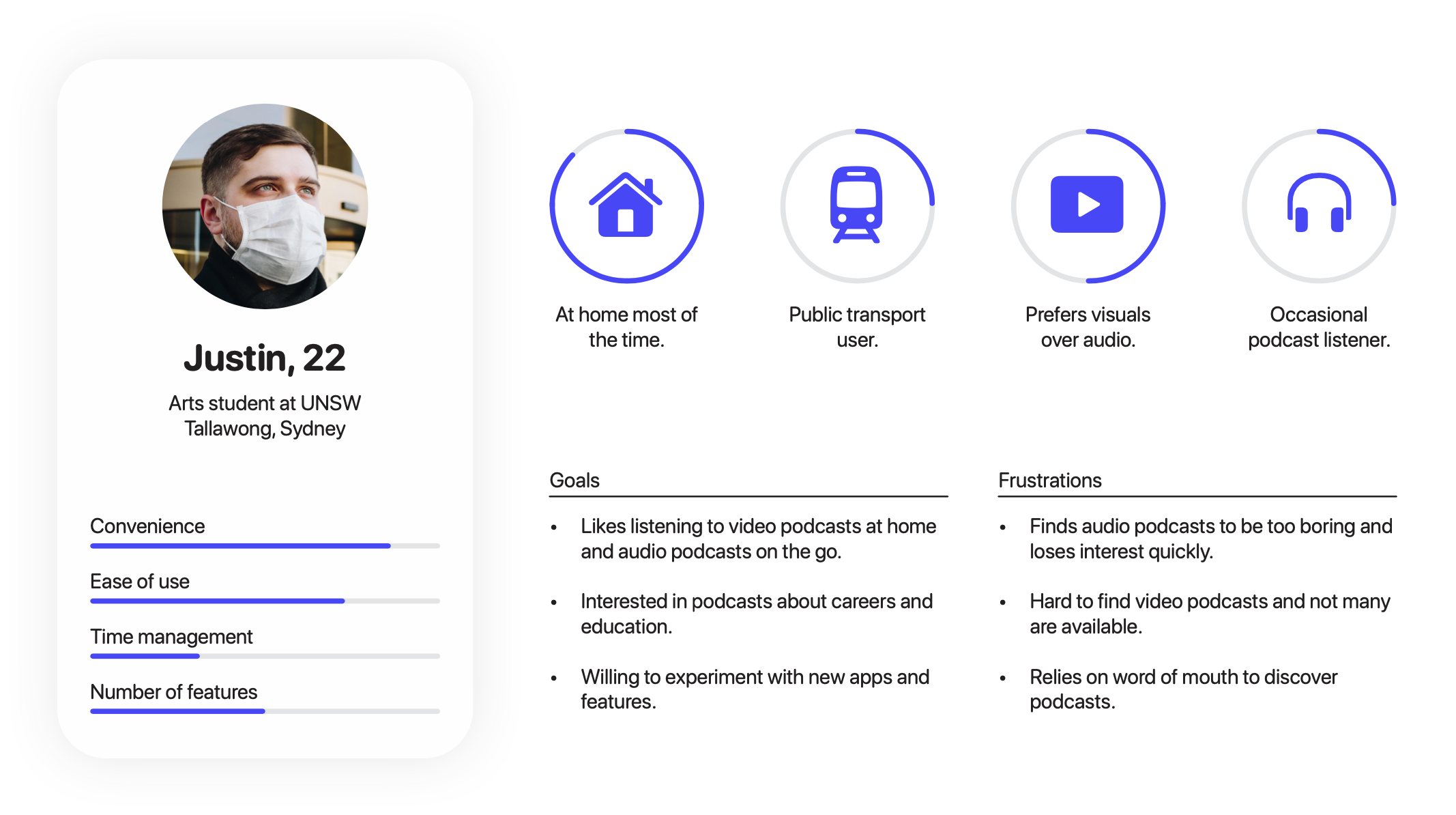
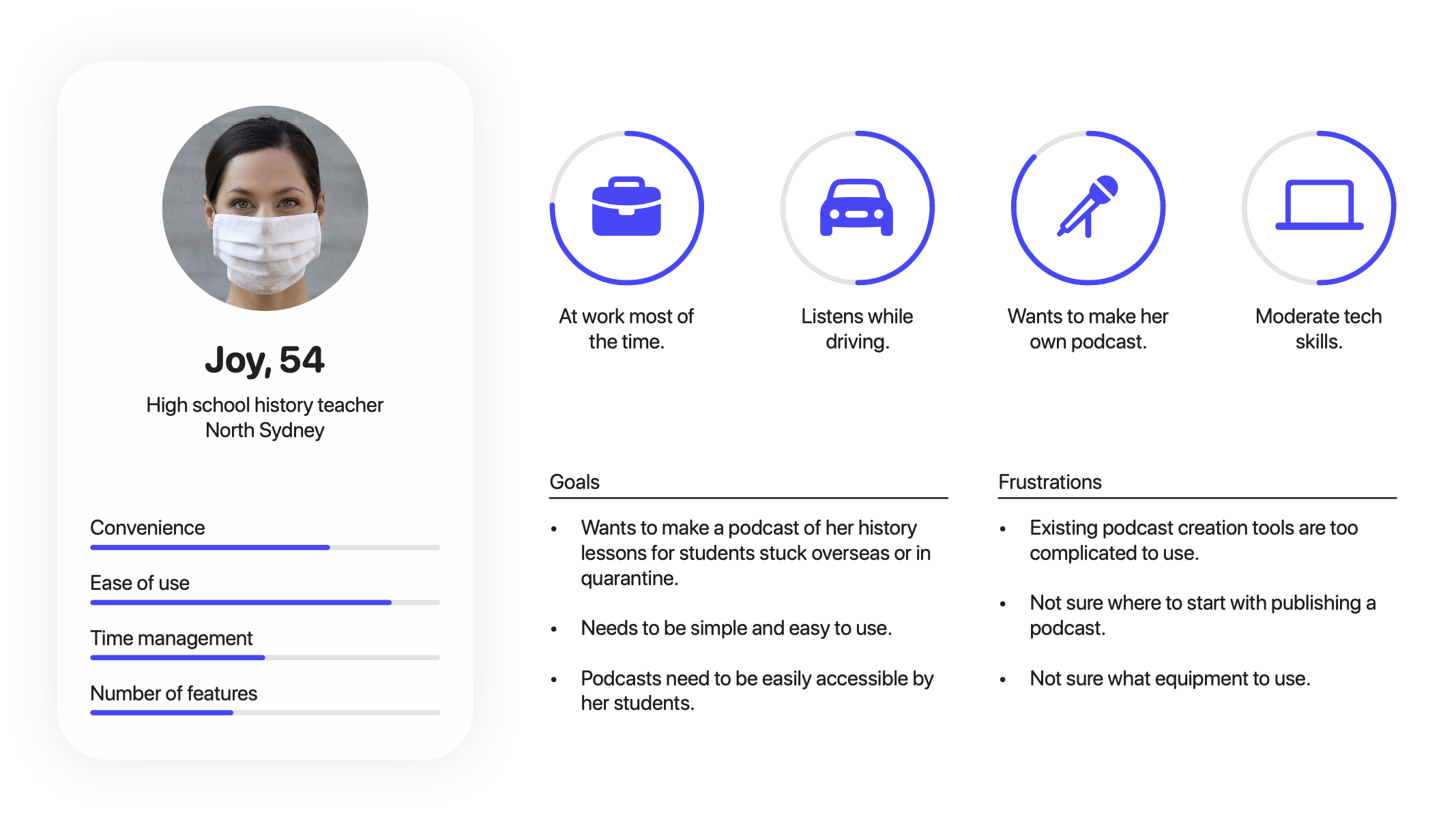
Two different personas were created for this task - someone who wants to discover new podcasts and someone wishing to create podcasts. From this, two clear goals were created:
![]()
![]()
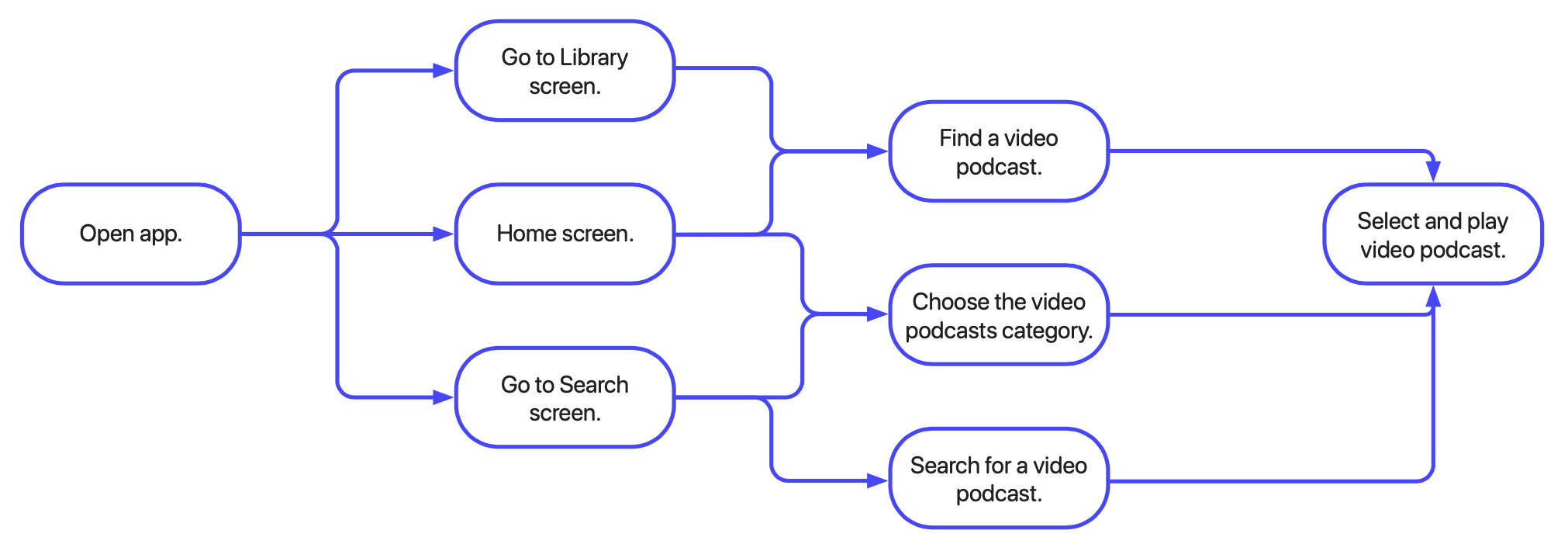
User journeys and flows were then created for both scenarios, followed by a rigourous process of iteration.
![]()
![]()
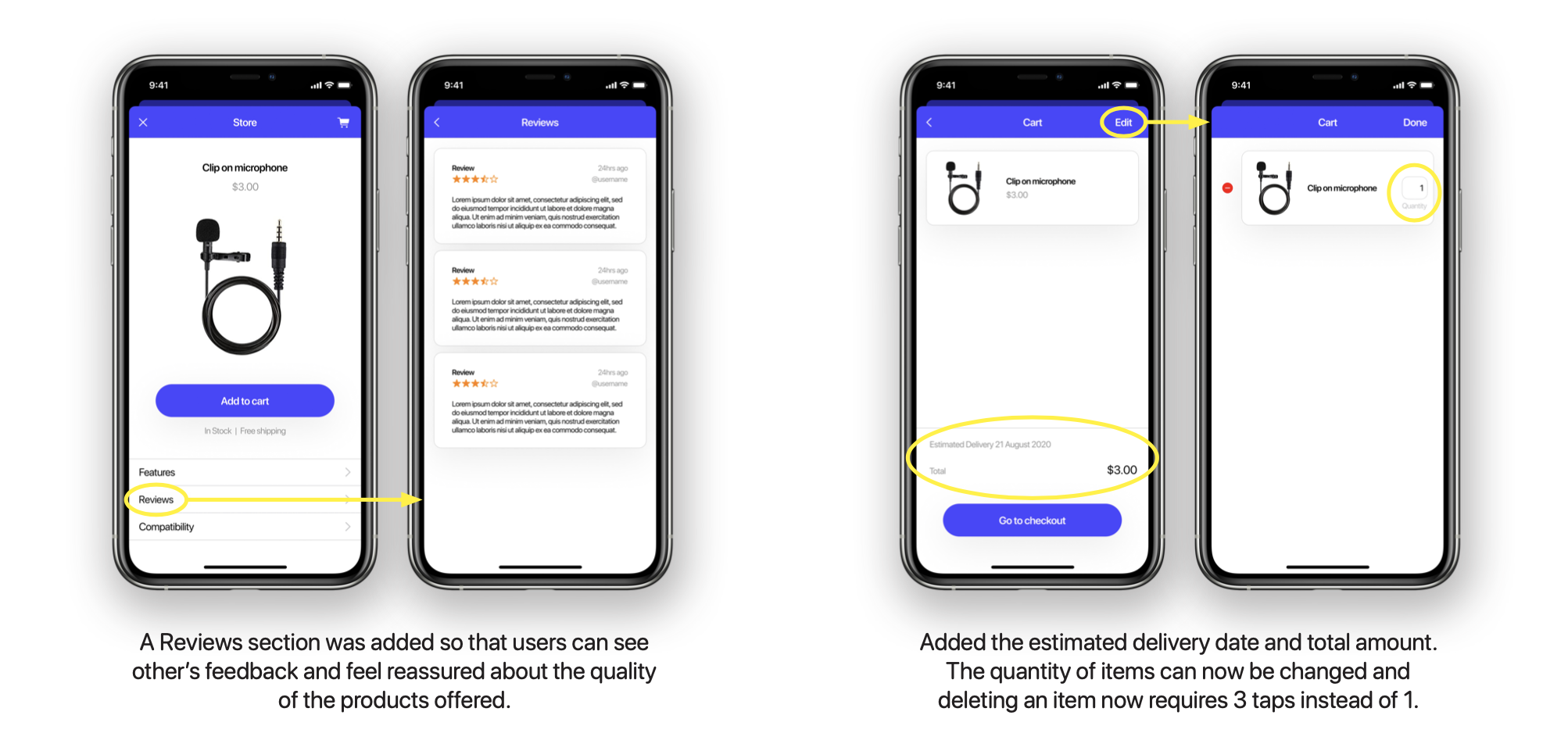
Feedback from each iteration was taken into consideration to ultimately improve each design.
![]()
![]()
![]()
![]()
![]()
![]()
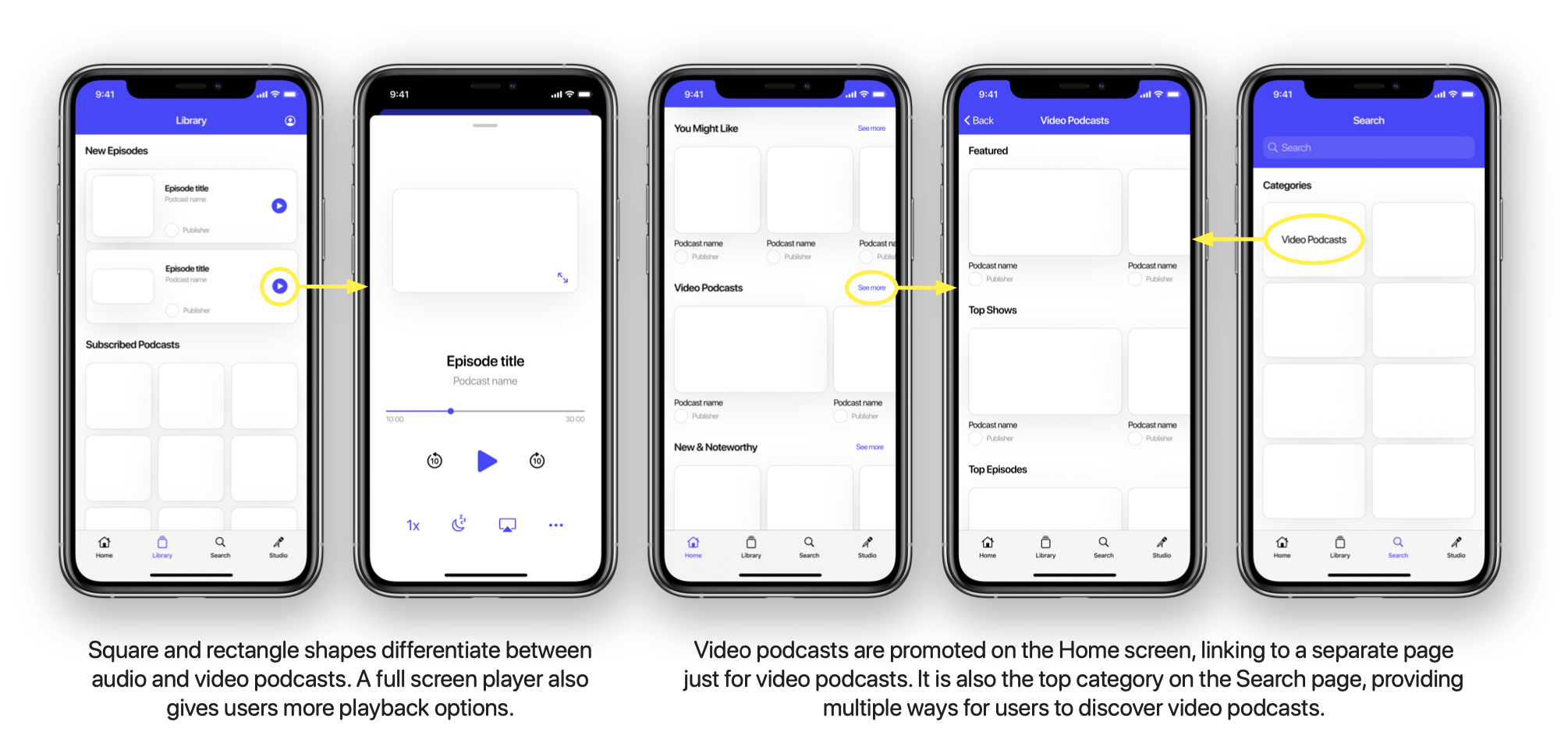
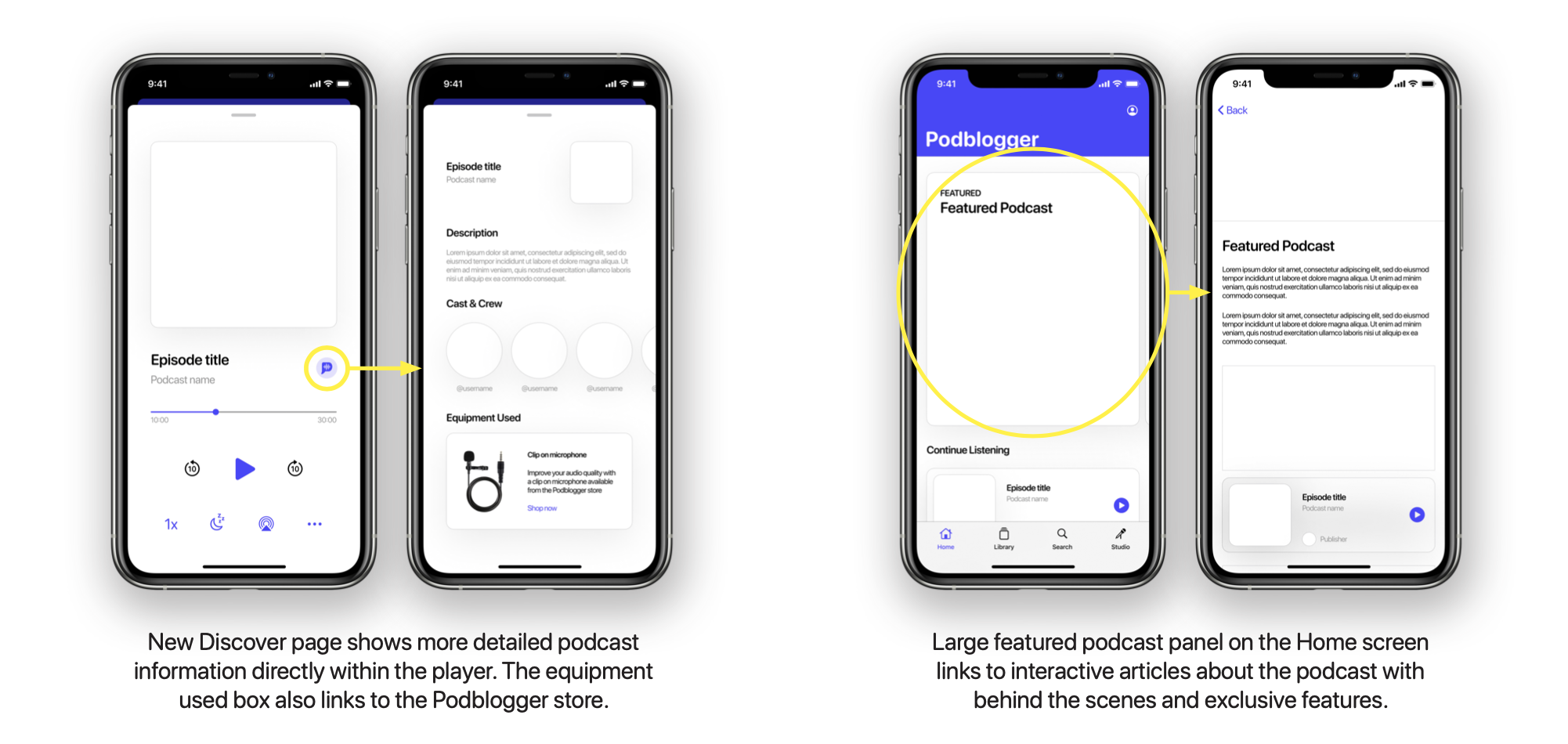
- Improving visual engagement with podcasts
- Enhancing podcast quality for creators


User journeys and flows were then created for both scenarios, followed by a rigourous process of iteration.


Feedback from each iteration was taken into consideration to ultimately improve each design.






 Artbox
Artbox UPSTARTS
UPSTARTS Queany the Quokka
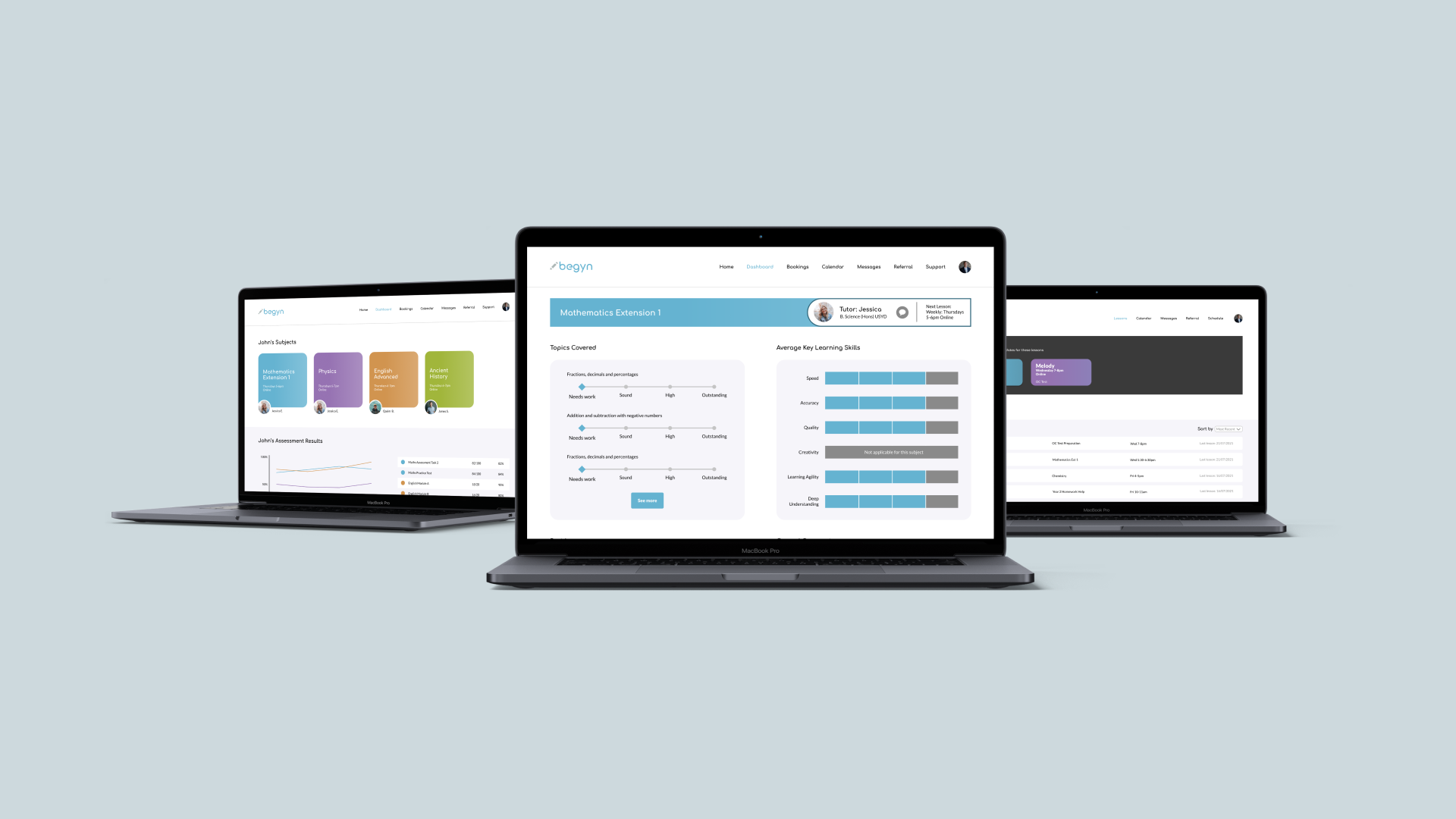
Queany the Quokka Begyn
Begyn